html 에서는 이벤트를 발생시키는 onClick이 있다.
React 컴포넌트에는 이러한 이벤트를 발생시킬 수 있는 방법이 뭐가 있을까?
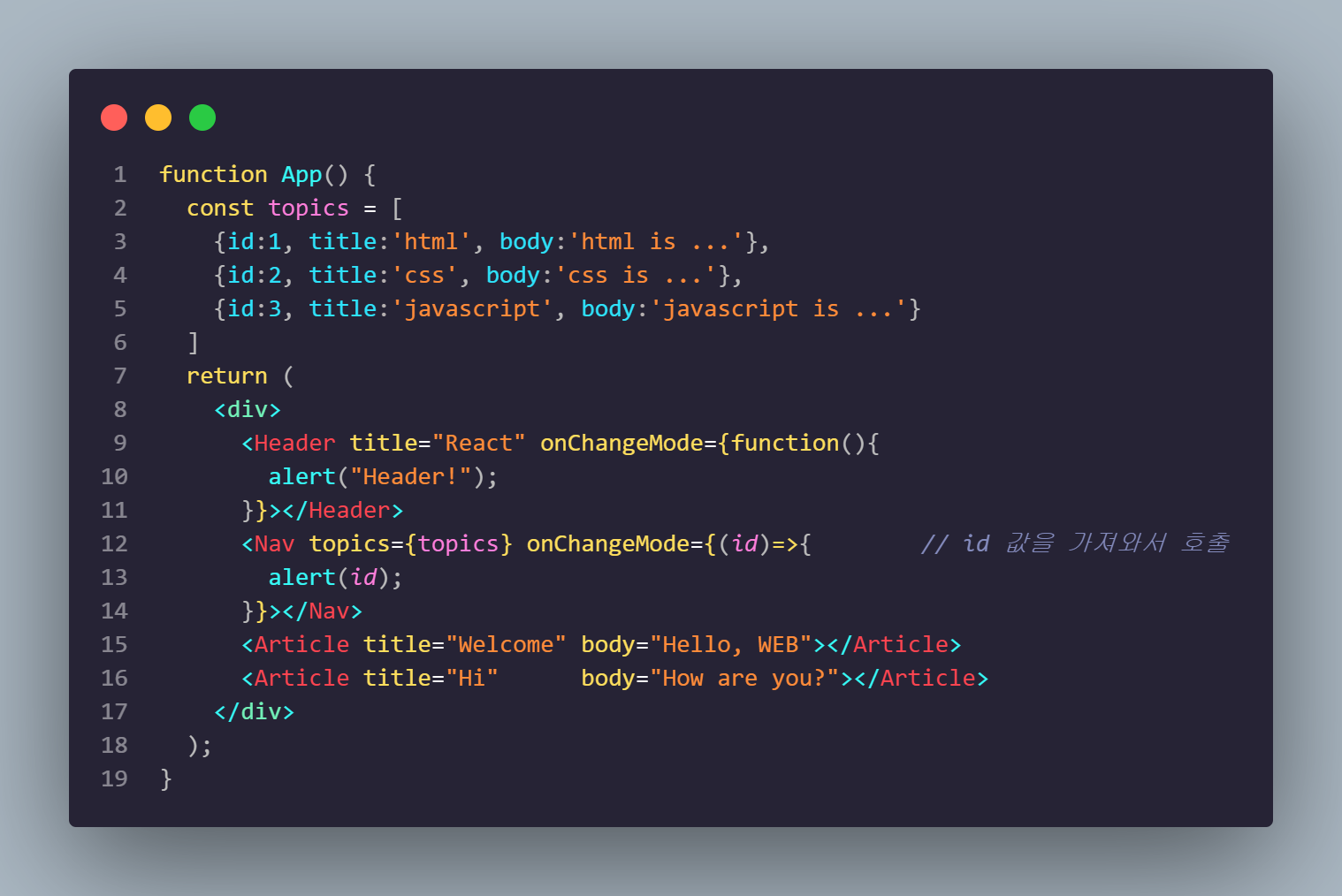
우리는 <Header> 컴포넌트 안에 이벤트를 설정하여
웹 화면에서 "WEB" 글자를 눌렀을 때 이벤트를 발생시켜보겠다.
onChangeMode

위와 같이 <Header> props에 onChangeMode를 추가하여 해당 태그를 클릭할 때 alert 화면이 뜨도록 할 예정이다.

<Header> 함수의 <a> 태그 안에 onClick 속성을 넣은 다음 리로드되는 것을 방지하는 event.preventDefault()를 호출 후
<Header> props에 onChangeMode()를 호출하도록 설정한다.
추가적으로 <Nav>태그에 있는 html/css/js 내용도 클릭했을 시 각 각에 해당하는 id값이 뜨도록 설정해보자.

<Nav> 태그에 id값을 onChangMode를 세팅하는데 id값을 가져오도록 작성함

<Header>때와 다른 점은 id 값을 우선 세팅 하기위해 <a>태그의 id속성에 값을 부여하고,
onChangeMode를 불러옴에 있어서 event.target.id 를 써서 해당 값을 가져온다.
여기서 target은 event를 유발시킨 태그를 가르키며, 여기서는 <a> 태그가 되겠다.
반응형
'Programming > React' 카테고리의 다른 글
| [React] npm이란?(npx와 간단 비교) (0) | 2024.09.12 |
|---|---|
| [생활코딩] React 06. state (0) | 2024.01.31 |
| [생활코딩] React 04. 속성 props (0) | 2024.01.22 |
| [생활코딩] React 강의 03. 컴포넌트 만들기 (0) | 2024.01.21 |
| [생활코딩] React 강의 02. 소스코드 수정/배포 (0) | 2024.01.20 |


